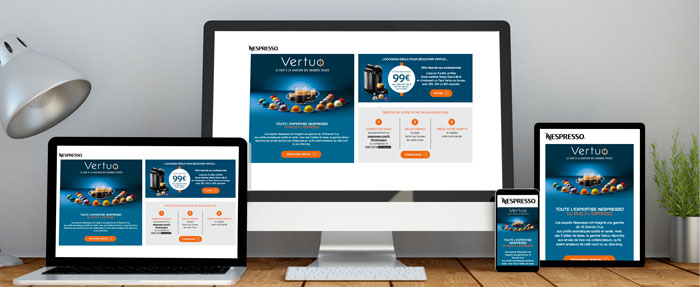
Encore nouveau il y a quelques années, l’email responsive est désormais incontournable. En effet, pour réussir une campagne emailing aujourd’hui, tout doit être mis en oeuvre pour produire au mieux votre message. Si l’offre mise en avant, le texte et les fichiers de diffusion sont essentiels, le design l’est tout autant. Chez Espace Direct, tous les messages créés pour nos clients sont responsive, c’est-à-dire qu’ils s’adaptent graphiquement parfaitement à tout type de terminal, qu’il s’agisse d’un poste fixe, d’une tablette ou d’un smartphone.

Pourquoi l’email responsive est-il essentiel ?
L’usage croissant des terminaux mobiles a révolutionné les habitudes de navigation des internautes :
- Selon le BizReport de BlueHornet, 80% d’entre eux suppriment les messages dont l’affichage n’est pas optimisé pour tablette et mobile.
- D’ici 2018, 8 usagers sur 10 devraient exclusivement consulter leurs messageries sur mobiles (enquête Radicati Group).
- Enfin, les internautes lisent plus longuement leurs mails sur leurs smartphones qu’auparavant. Bonne nouvelle : une newsletter, même longue, peut tout à fait rencontrer son public sur mobile si elle est optimisée graphiquement !
Il est donc absolument nécessaire que le design de vos emailings permette une lecture fluide sur tout type de support. Un email non responsive est aujourd’hui voué à l’échec.
Comment passer à l’email responsive ?
- Si vous concevez vos messages emailing en interne, sachez que beaucoup de plateformes de self-mail proposent des templates responsive. N’hésitez pas à consulter leur bibliothèque et à piocher dedans.
- Si vous faites appel à un prestataire extérieur, assurez-vous que chaque message s’adapte bien aux différents supports, n’hésitez pas à les tester vous-même sur vos différents devices.
Les conseils du graphiste
« Pour favoriser un affichage lisible et similaire sur toutes les messageries, il est capital de concentrer ses efforts sur l’optimisation du code HTML. Par exemple, selon le client mail utilisé, le code HTML sera interprété différemment sur Outlook et Thunderbird et ne donnera pas exactement le même rendu d’affichage que sur les autres messageries type webmail. Il est donc primordial de réaliser une architecture mail simple et efficace permettant une lecture du code HTML quasi semblable sur tous les supports. » Yannick Thomas, Infographiste chez Espace Direct
Pour réussir votre email responsive, chaque détail compte :
Le code html
- Pour l’e-mailing, il faudra utiliser les règles strictes du XHTML 1.0. C’est à dire qu’il faudra oublier l’utilisation de certaines balises (<font>, <center>, <iframe>, <header>, <section>, <footer>, etc.), ne pas utiliser de « target » dans les balises <a> et privilégier les balises simples de mise en page comme <table>, <tr>, <td>, <th>, <p>, <span>, etc.
- Évitez au mieux l’usage de balises masquées et affichées en mobile ou tablette (et inversement).
- Au début de vos styles CSS, ajoutez « #outlook a {padding: 0;} » pour améliorer l’affichage sur Outlook.
- Utilisez des simulateurs en ligne pour obtenir un rendu sur tous les devices avant l’envoi de votre mailing.
Les images
- Le Jpg, le Png et le Gif sont les formats les plus courants et ils sont reconnus par toutes les messageries. Seul le Gif « animé » est reconnu de façon partielle. Par exemple, sur Outlook, seule la première image du Gif sera affichée et l’animation ne sera pas lancée.
- Compressez les images afin de réduire le temps de chargement. N’oubliez pas que beaucoup d’internautes utilisent encore la 3G ou ont des connections assez lentes.
- Utilisez des images à 200% de leur taille d’usage pour les écrans rétina.
- Ne laissez aucune image sans description (« alt ») pour une meilleure délivrabilité.
- Indiquez à toutes vos images un « display:block; margin:0px; border:0px; » pour éviter tout type de décalage au rendu.
Les textes
- Les messageries reconnaissent les familles standards de polices web comme l’Arial, le Helvetica, le Times New Roman, le Verdana, les sans sérif, etc. L’usage esthétique des fonts est donc limité. Néanmoins, certaines messageries peuvent reconnaître l’intégration de GoogleFont ou de polices hébergées ailleurs, mais cet usage reste encore minoritaire.
- Le contenu, s’il est long, doit être facilement scrollable.
- Pour vos textes, utilisez une taille de police assez grande pour qu’ils soient lus facilement sur de petits écrans (entre 13 et 14 pixels)
- Écrivez de courtes phrases, autant que possible, afin de faciliter la lecture de votre message.
Les boutons de clic
- Ils doivent être larges et faciles à cliquer.
- Assurez-vous de les mettre en texte et non en image, sans quoi les destinataires pourraient ne pas les voir. Indispensable sur mobiles, cette règle est aussi valable pour les postes fixes : les images ne sont pas toujours chargées par les messageries professionnelles.
L’e-mailing responsive est aussi incontournable qu’exigeant. L’évolution permanente de ses contraintes techniques demande de rester connecté à son actualité sous peine d’être vite dépassé et mal délivré. Quoi de mieux qu’une équipe d’experts pour être sûr de diffuser des messages lisibles et ordonnés sur tous les supports ? L’équipe graphique d’Espace Direct met tout en oeuvre pour créer des emailings irréprochables. Pour en savoir plus sur ce que notre expertise peut apporter à votre marketing direct, cliquez ici.
